Step 5: Create Buy Form
Using a combination of the Get Payment Methods and the Get Prices endpoints, you will be able to build an order form that takes the user's inputs and dynamically calculates a quote.
This will be a typical implementation if you wish to build your own UI to allow users to select and compare different combinations fiat, cryptocurrency and payment method combinations before being redirected to Banxa. Please note that after the user has been redirected to Banxa checkout, they will still be able to update the desired fiat and payment method.
Example implementation approach
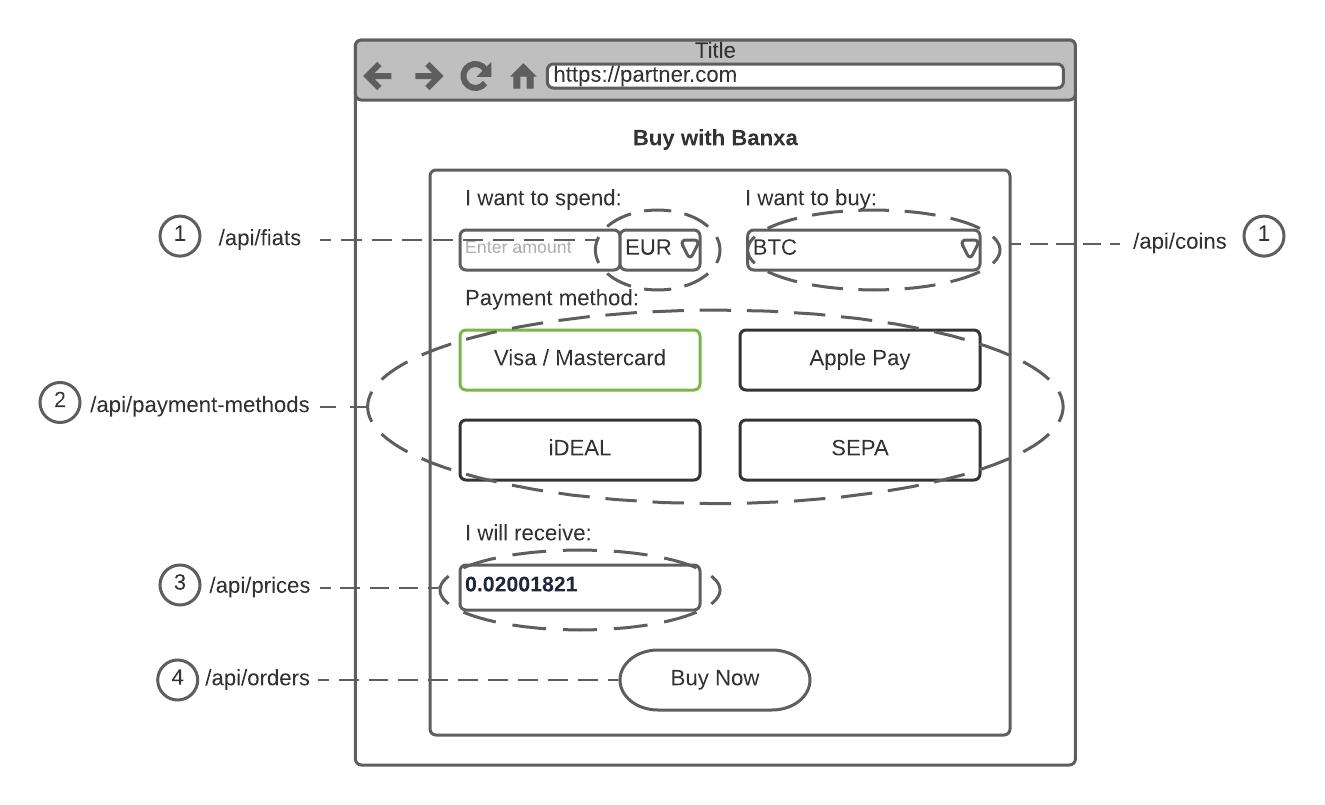
Below is an example Buy form that will be hosted on your site as a gateway into Banxa.

Steps
-
Use Get Fiat Currencies and Get Crypto Currencies to get the list of fiat and crypto currencies available. These can be cached on your server side but they should be refreshed at least hourly to pickup any changes to the available currency lists. The Get Crypto Currencies endpoint will also return the supported blockchain networks available for each crypto currency. You may optionally allow the user to select a blockchain network for the crypto currency they wish to buy if there are more than one supported. However, if there is no explicit choice made, the configured default blockchain network will be used.
-
Use Get Payment Methods to get the list of available payments. The recommended approach is that this be called when either of the chosen currencies changes. This ensures that you have the right payments for the currency pair. This also ensures that you use the correct payment method ID if the availability changes. Do not hard coding the payment method IDs, as these are subject to change. You may cache this data, which we recommend you re-cache hourly.
-
Use Get Prices to retrieve a quote for a customer order based on fiat, cryptocurrency and payment method combination. Each payment method will have different prices due to different payment gateway fees that apply. Due to differences in payment fees we recommend calling this whenever the payment method chosen changes. The best value to display is
spot_price_including_fee. Please note that this endpoint should only be called when a user requests prices by providing the cryptocurrency, fiat and ideally amounts and desired payment method. This endpoint is for dynamic quotations and not for static prices that can be cached. As a result, the endpoint is rate limited. -
Once all information has been collected you can submit the Create Order request. See Step 6: Create Order for more details
Implementing Google Pay on AndroidCurrently Google Pay cannot be used as a webview within Android apps. This is because pop-up blockers are built into the webviews, preventing Google Pay to be displayed. As a result, in order to allow your customers to purchase crypto using Google Pay, you will need to redirect the customer to the browser.
When a customer choose Banxa, please include this line of code when you launch us:
Intent(Intent.ACTION_VIEW, Uri.parse(url)).apply { startActivity(this) }For more information: https://developers.google.com/pay/api/web/support/faq
Updated about 1 month ago
